


Overview
Xplore (previously known as PolyXpress) is an application focused around location based storytelling and story creation. As the product designer on this project, I overhauled the existing experience and interface design to be more accessible, usable, and aesthetic.
Role
Product Designer
Duration
March 2018 — June 2018
01. Background
The application takes you on a physical journey as you go through real-world locations. You interact with both physical and digital environments through your mobile device as a multimedia story unfolds. My team was charged with reimagining the app's functionality and interface design.
As the main designer on this project, my role was to redesign the application to be more accessible to the general user. I provided research reports, wireframes, and prototypes, as well as an exploration on integrating augmented reality to accentuate the viewer experience.
02. Problem

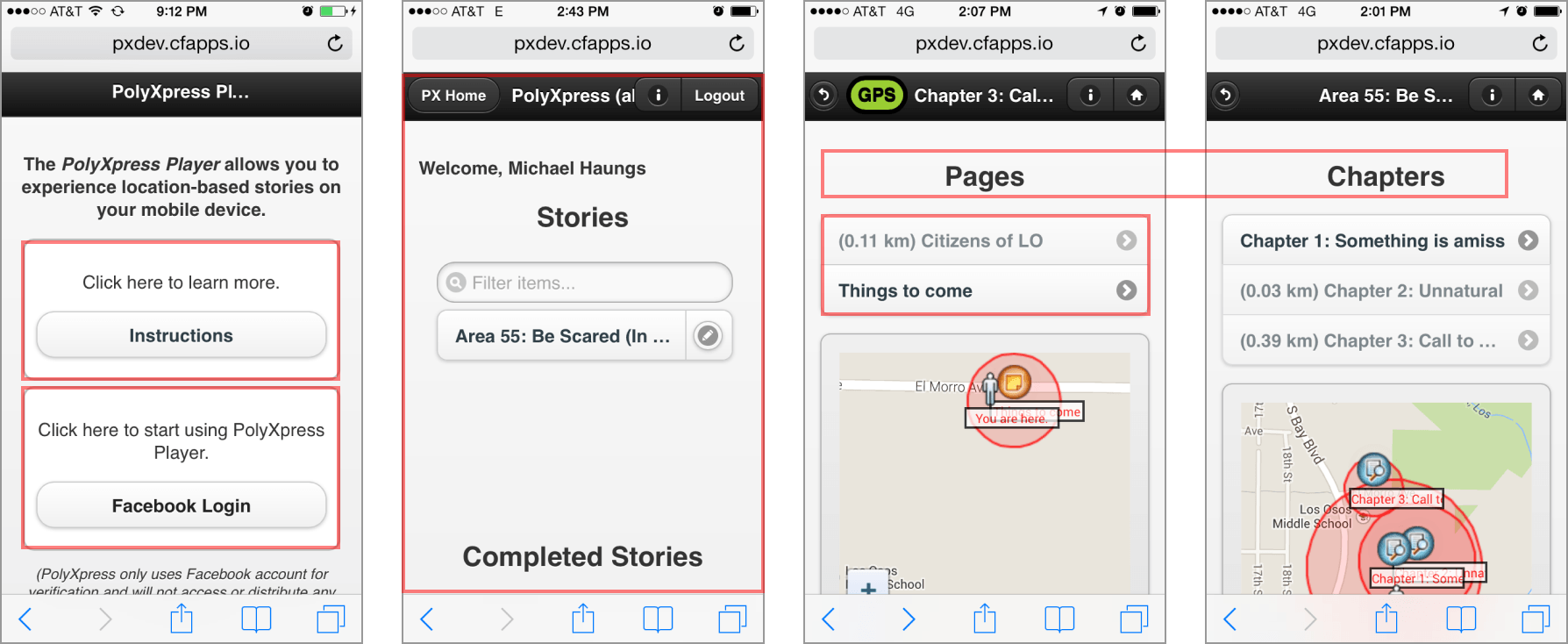
Our team conducted a heurestic analysis on Xplore after consulting with our primary stakeholder. We found that the current design had several problems:
03. Research
As my first foray in designing for AR, I read into educational resources about the topic. This Medium article by Tyler Wilson was particularly helpful.
Our team referenced applications such as Pokemon Go, WonderScope, and Enter the Room to develop an understanding on how AR applications handle navigating transreality, interactions with virtual environments, geocaching, and linear or non-linear storytelling.
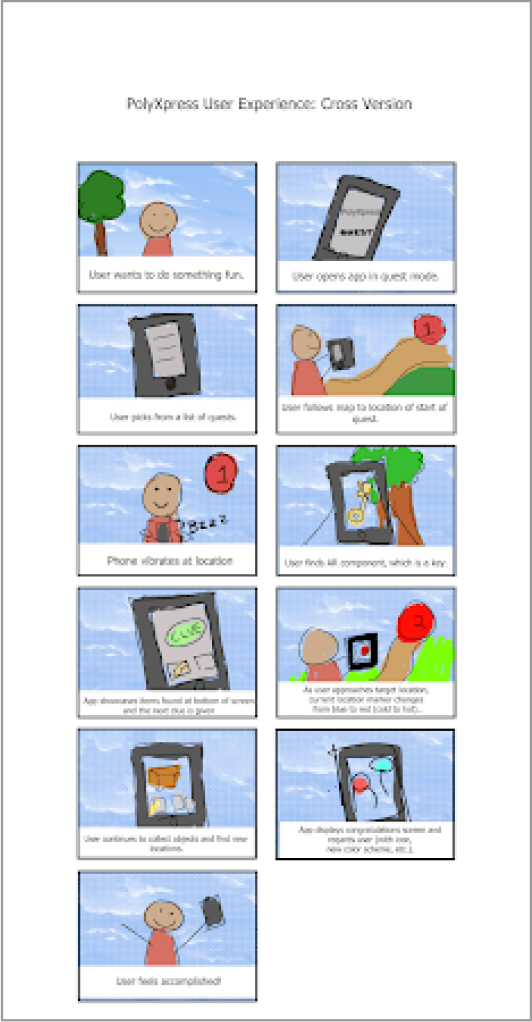
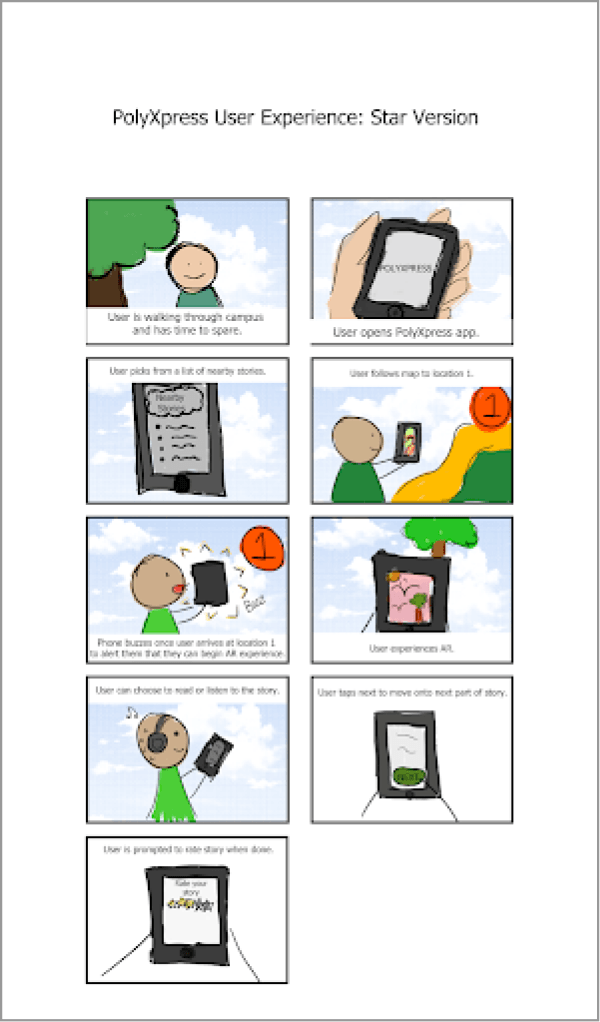
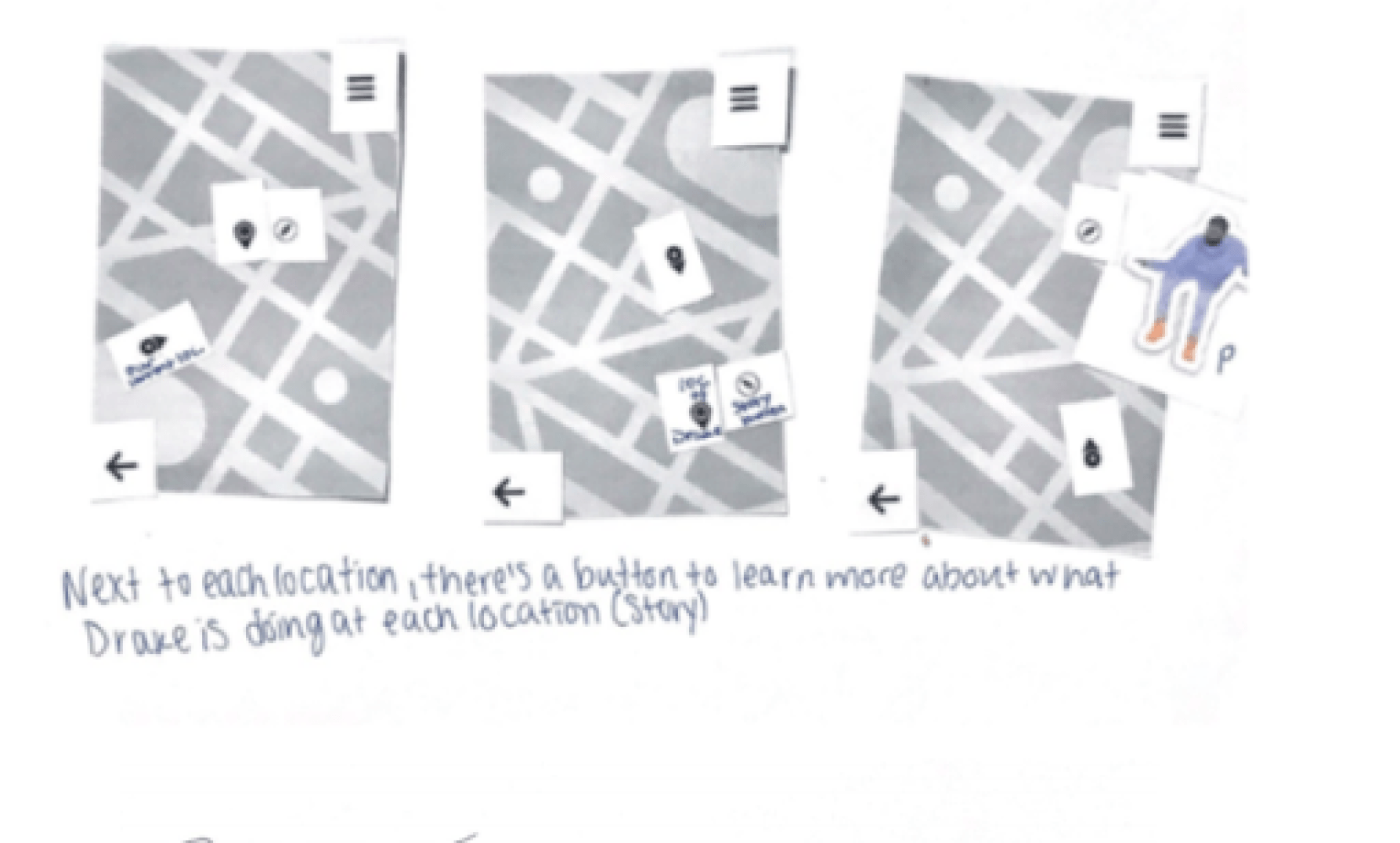
We decided to overhaul the system model of the original design. After brainstorming and testing different storyboard concepts with 6 users, we came up with two different directions to take Xplore:


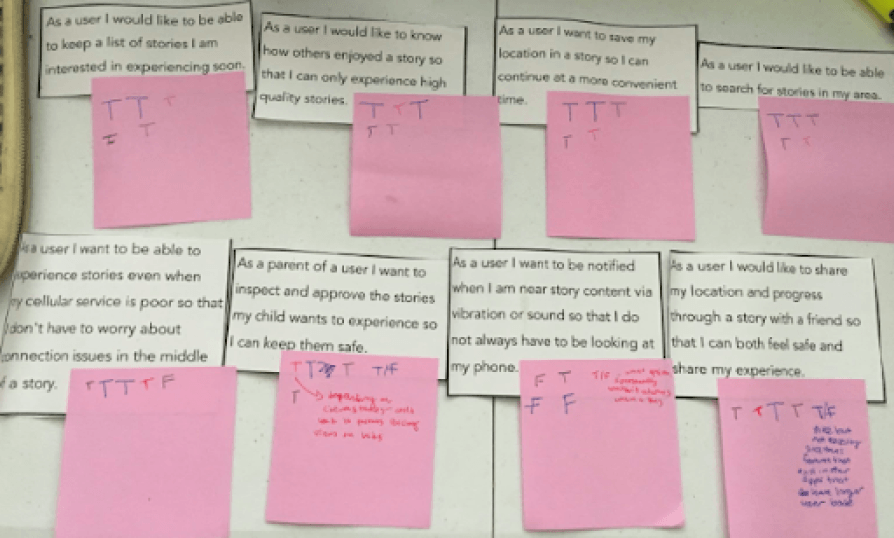
Interviews with 6 users of AR apps gave us an understanding of where to take the direction of PolyXpress and what previous experiences with AR apps were like.
After transcribing interviews by writing down notes on post-its, we clustered similar post-it notes, forming groups such as interface design, environments, pain-points, story direction, and goals for design.
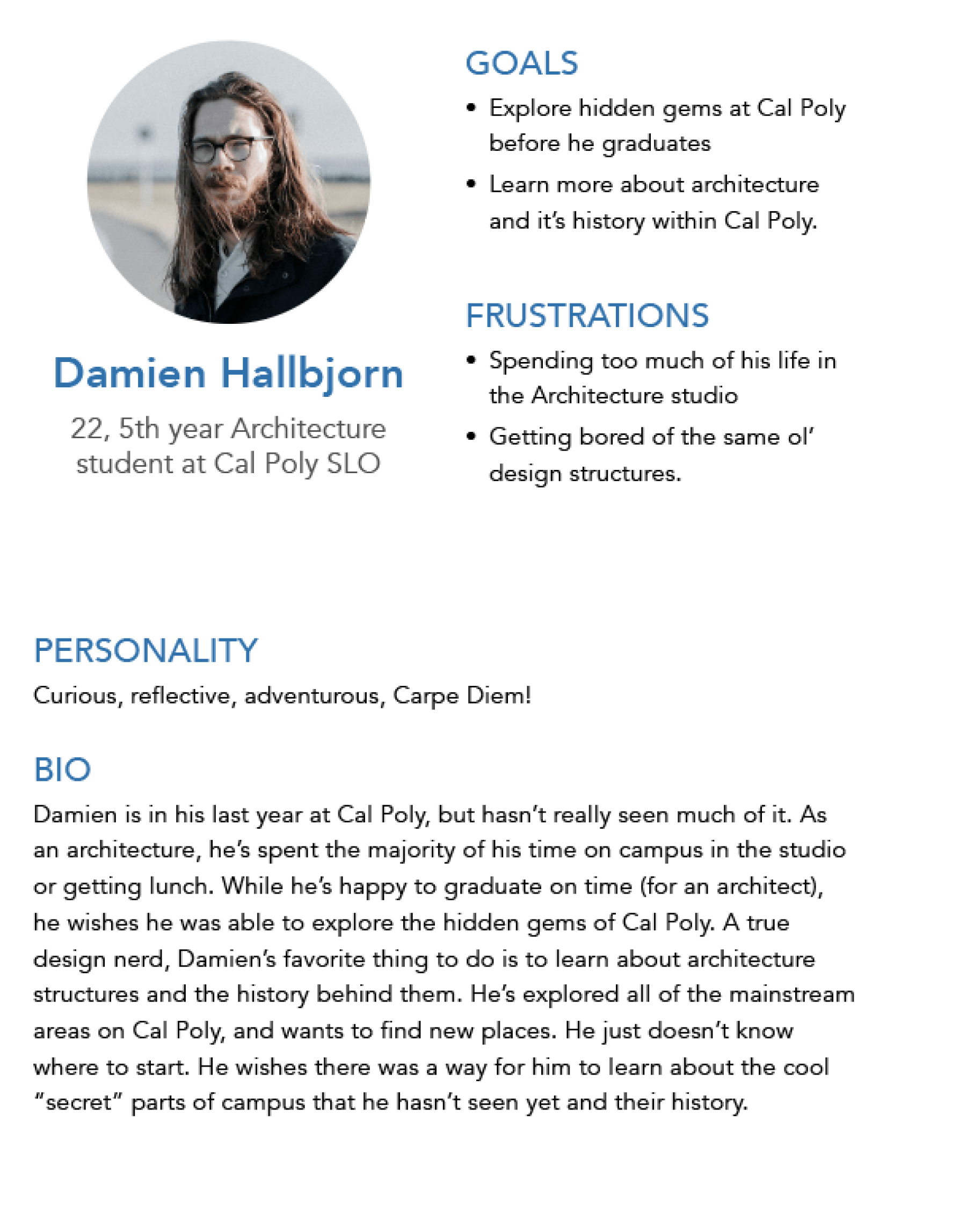
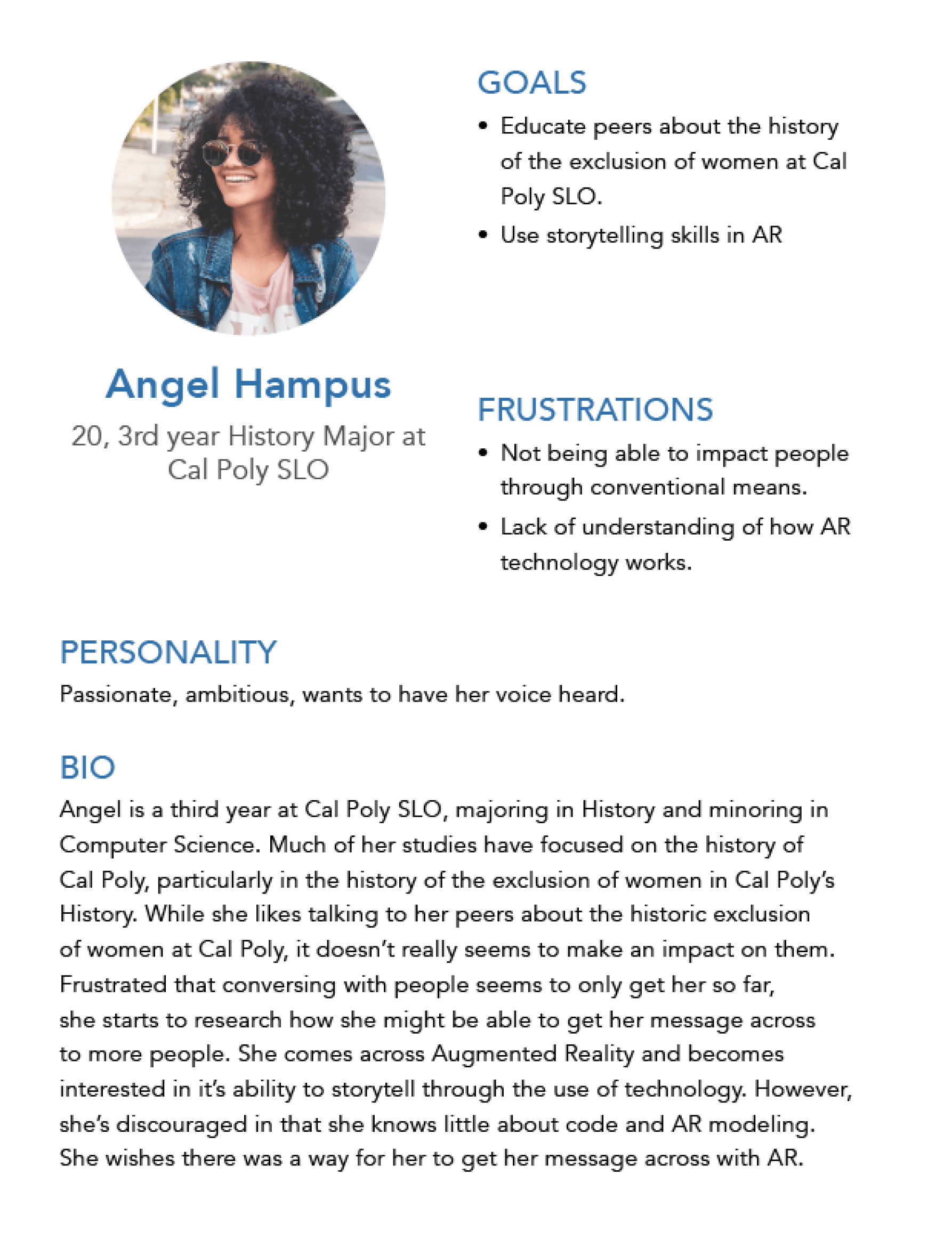
Based on our affinity map, two personas were created: 1) the viewer persona 2) the story creator persona.


04. Solutions
After brainstorming potential solutions to user pain-points and motivations, features were mapped out onto a user impact and user expectancy scale. Features in quadrant I were given high priority for first rounds of designs. Initial prioritized features:
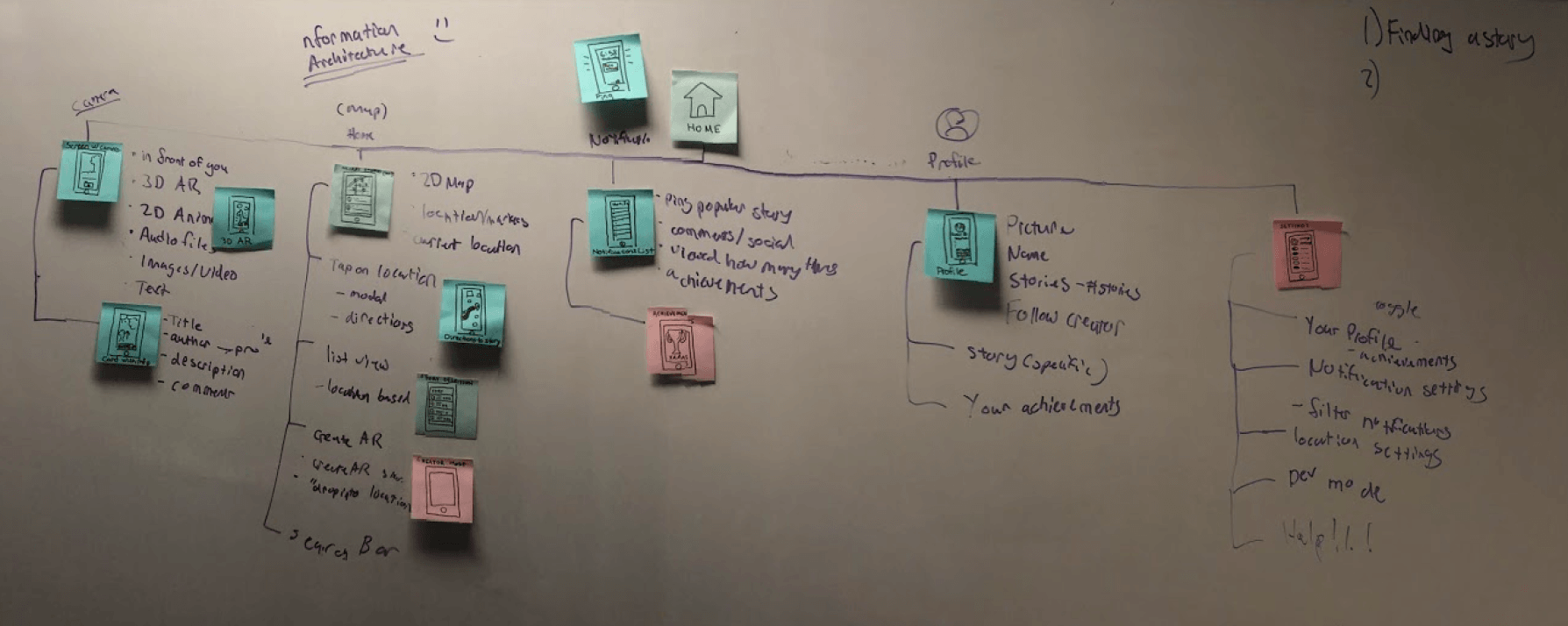
For each feature, we gave each of them a classification scheme, ranked them, and formed the information architecture blueprint of Xplore.

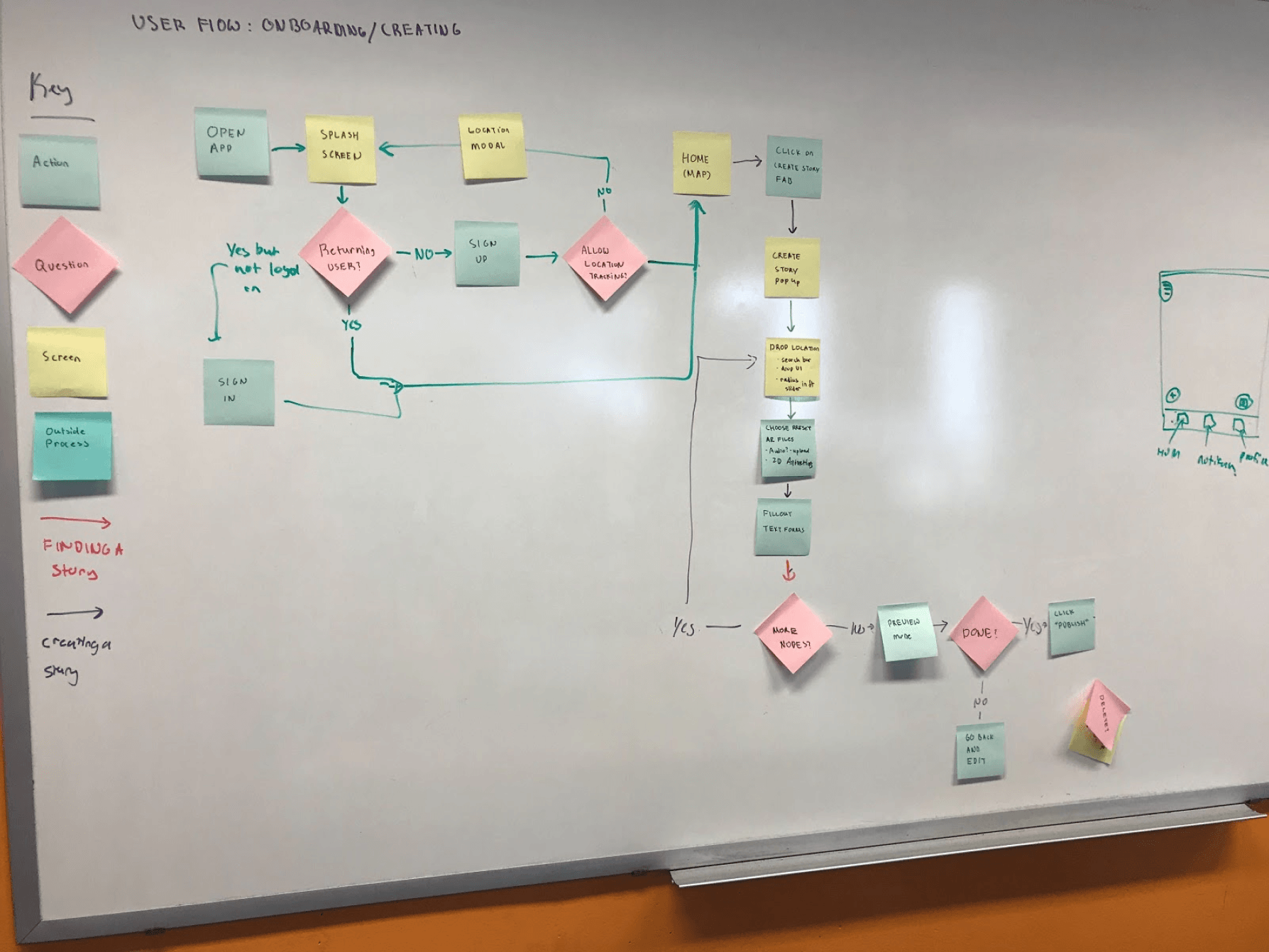
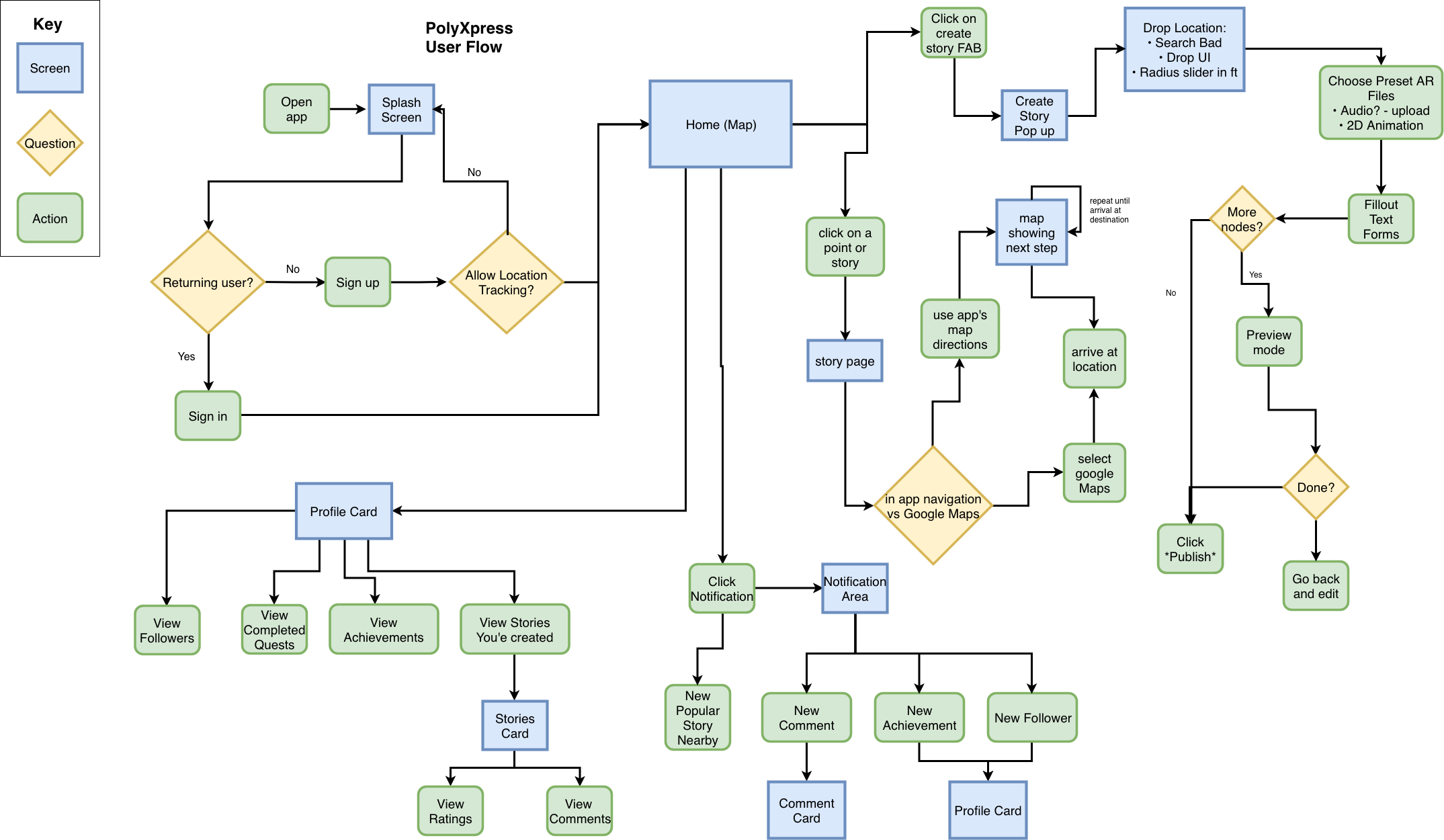
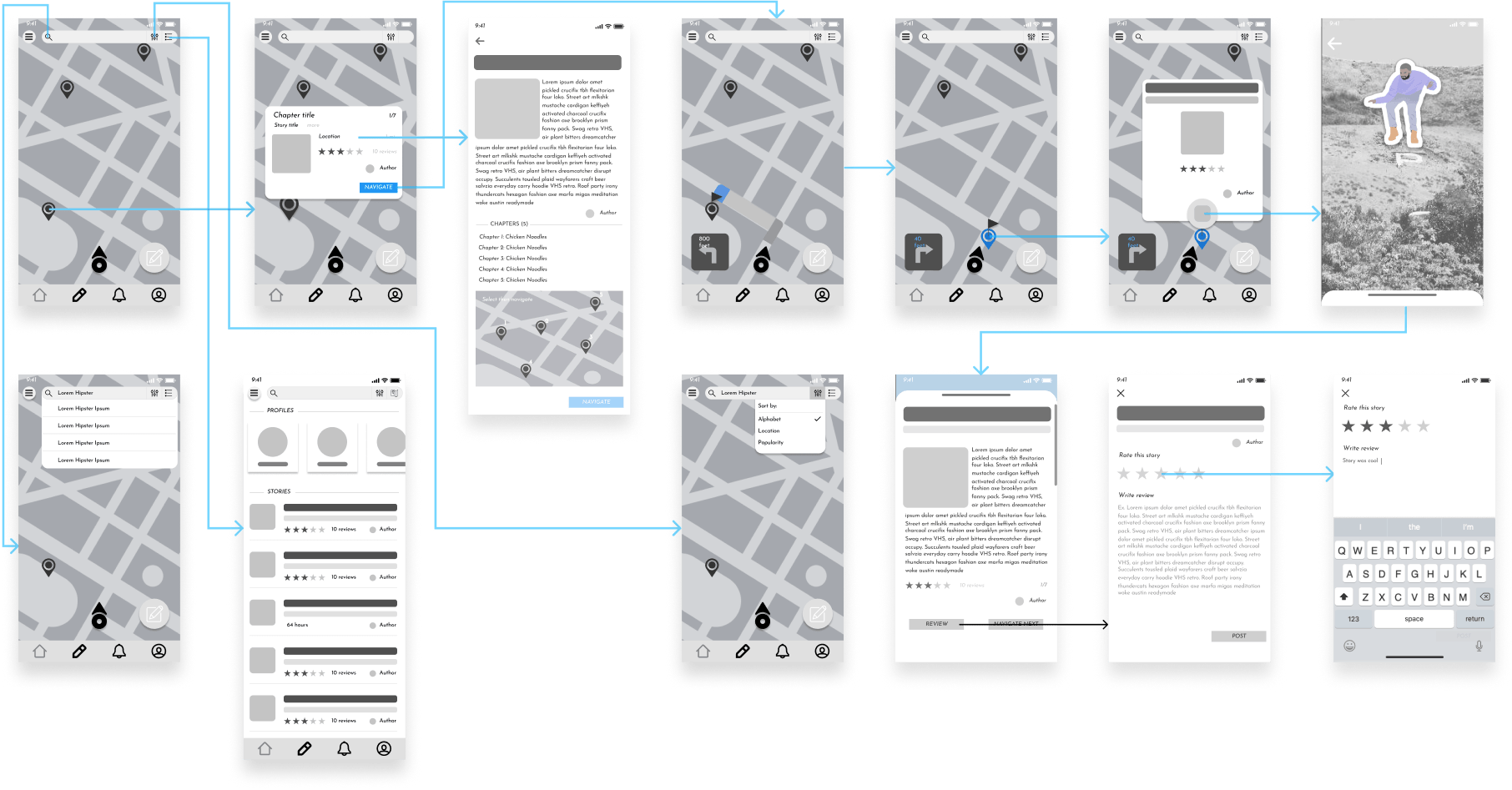
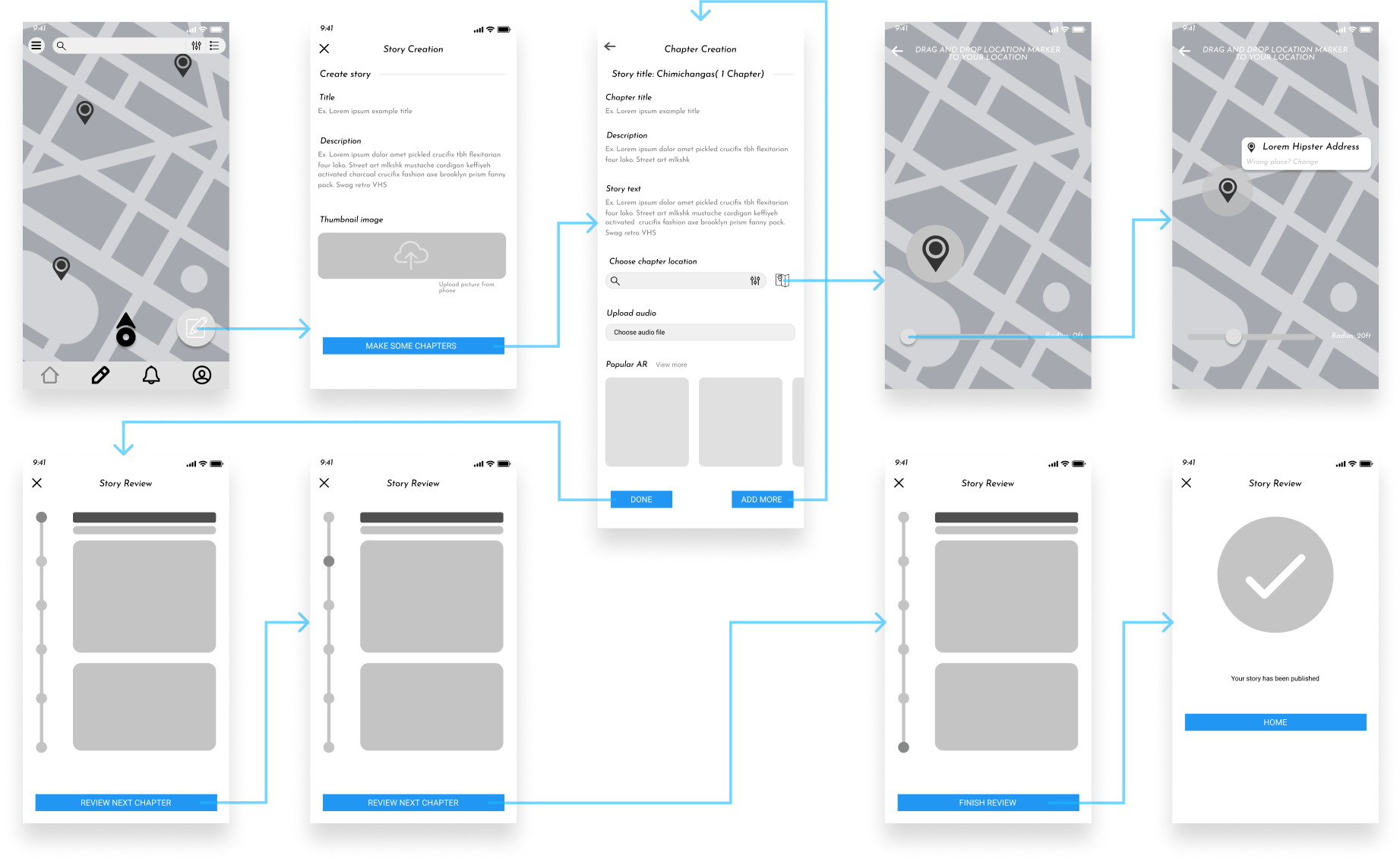
I then mapped out user flows, beginning by using post-it notes then translating digitally for the main tasks of creating an account, onboarding, navigating to a story, finding a story, and creating a story.



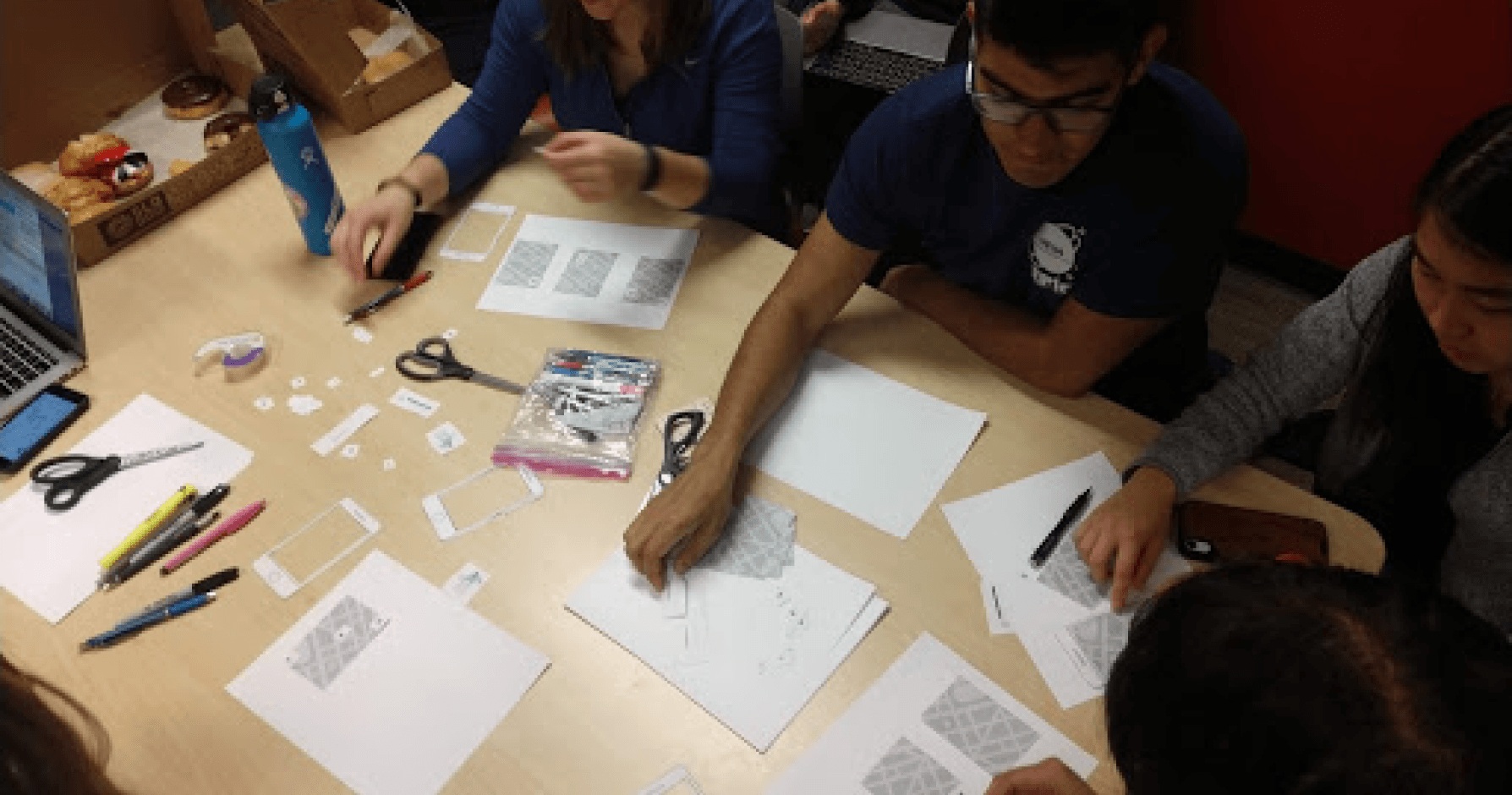
We held a participatory design workshop with 5 participants over a 40 minute time period. The workshop had two activities:



Key Findings from Workshop
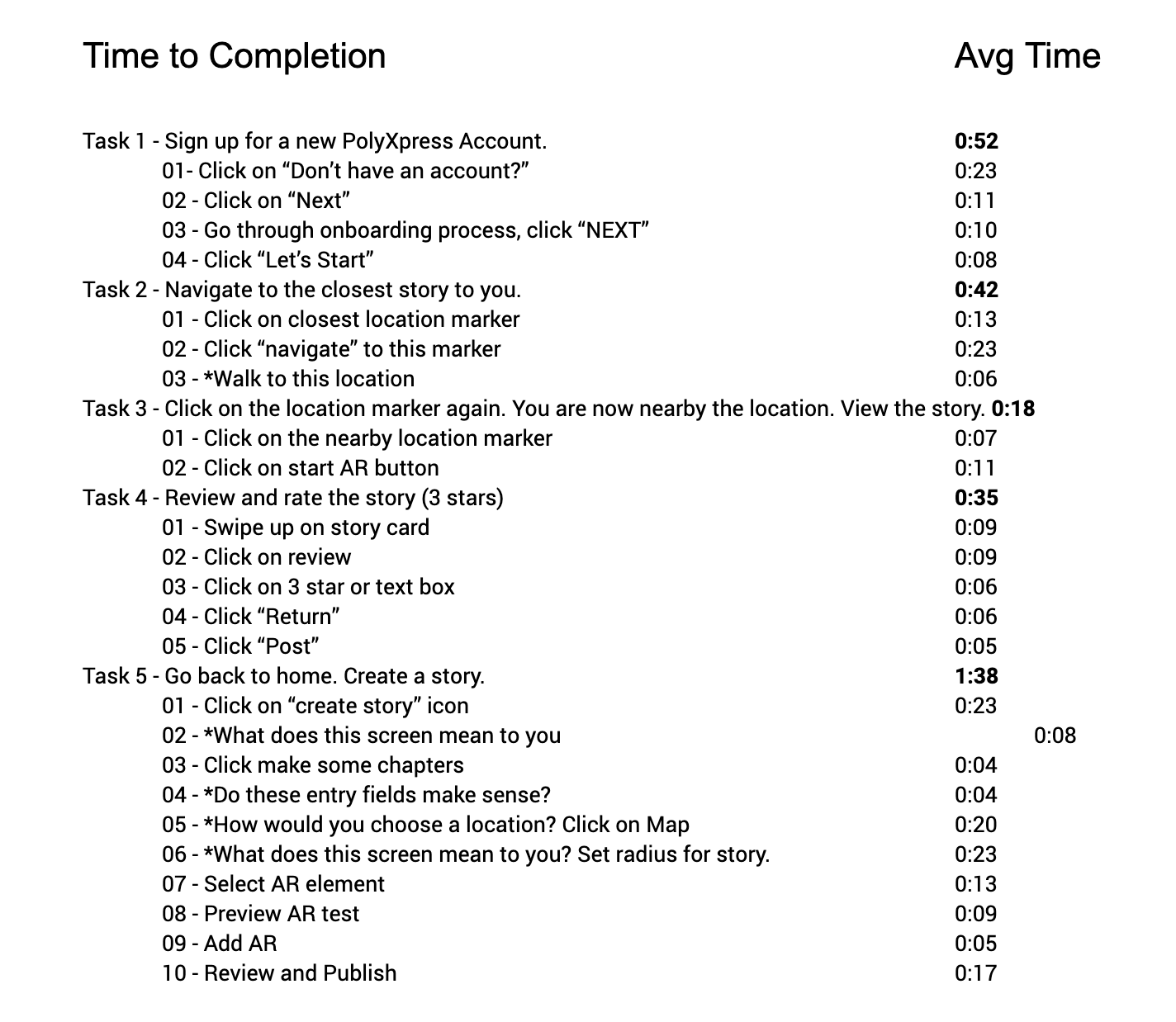
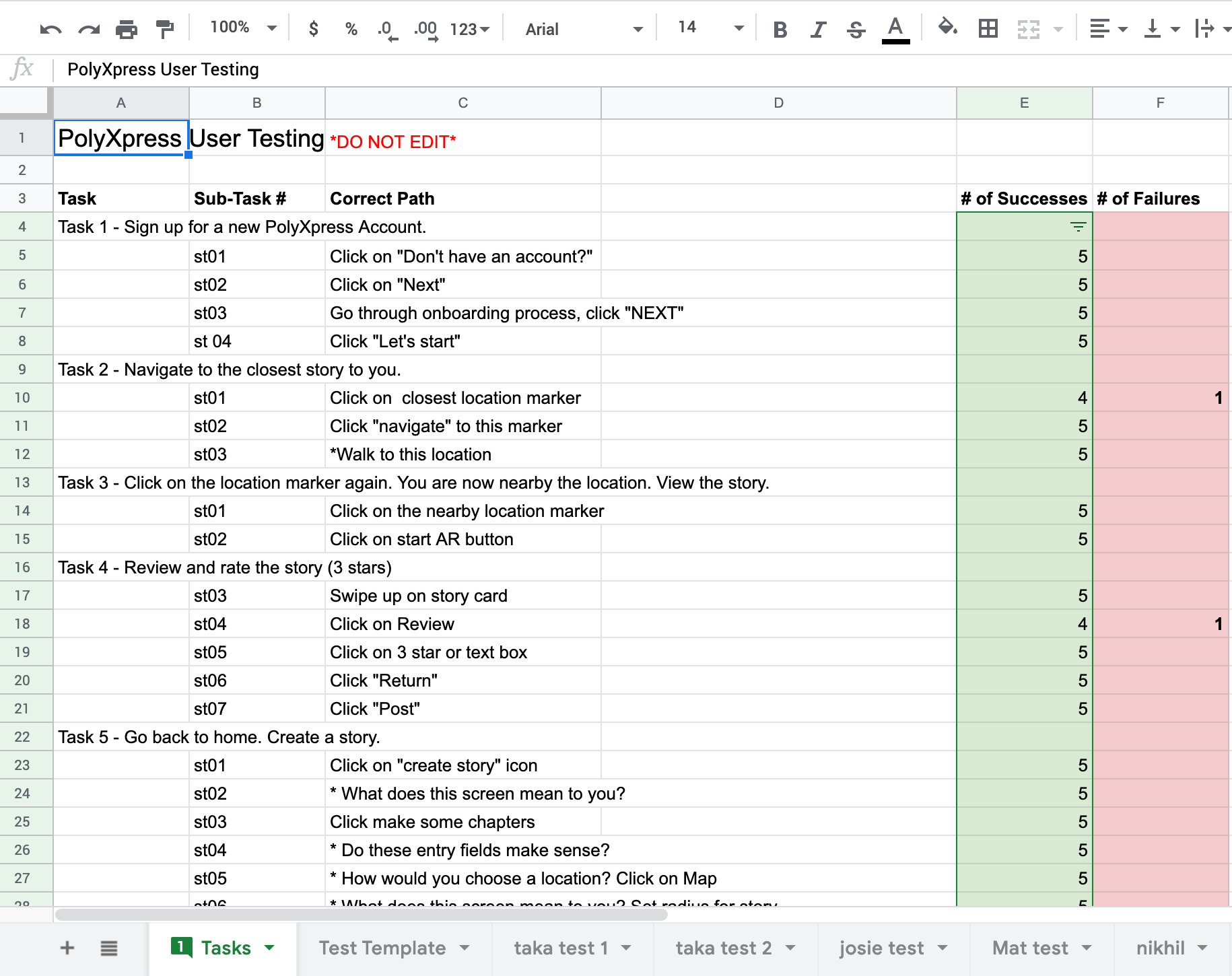
Beginning with low-fidelity prototypes, I translated the user flow map to Figma frames. After creating the low-fidelity prototype, I wrote a user testing script and our team conducted 6 users tests for the following tasks: 1) Sign up for a new Account, 2) Navigate to the closest story to you, 3) View the story, 4) Give the story a 3 star rating, 5) Create a story.


For user tests, we measured two metrics: time to completion and success rate. With 6 participants, we had a 97.2% success rate for completion of tasks out of 8 tasks with 54 subtasks (happy path).


Some areas of improvement that were commented on:


After two rounds of iterating at varying levels of fidelity, we reached saturation on user testing results. I went into Framer to create the final prototype – working on micro-interactions / animations, and prototyping sound.
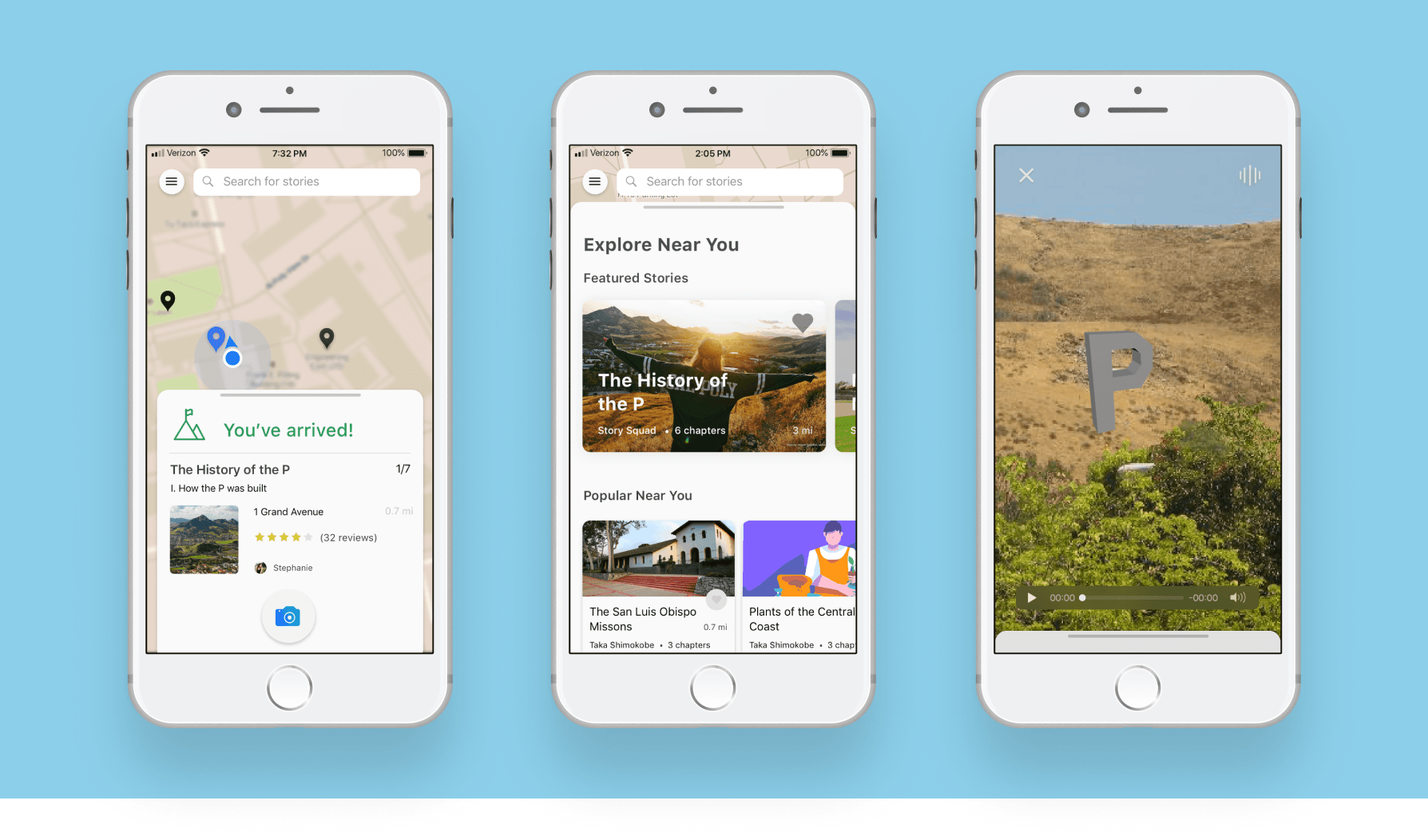
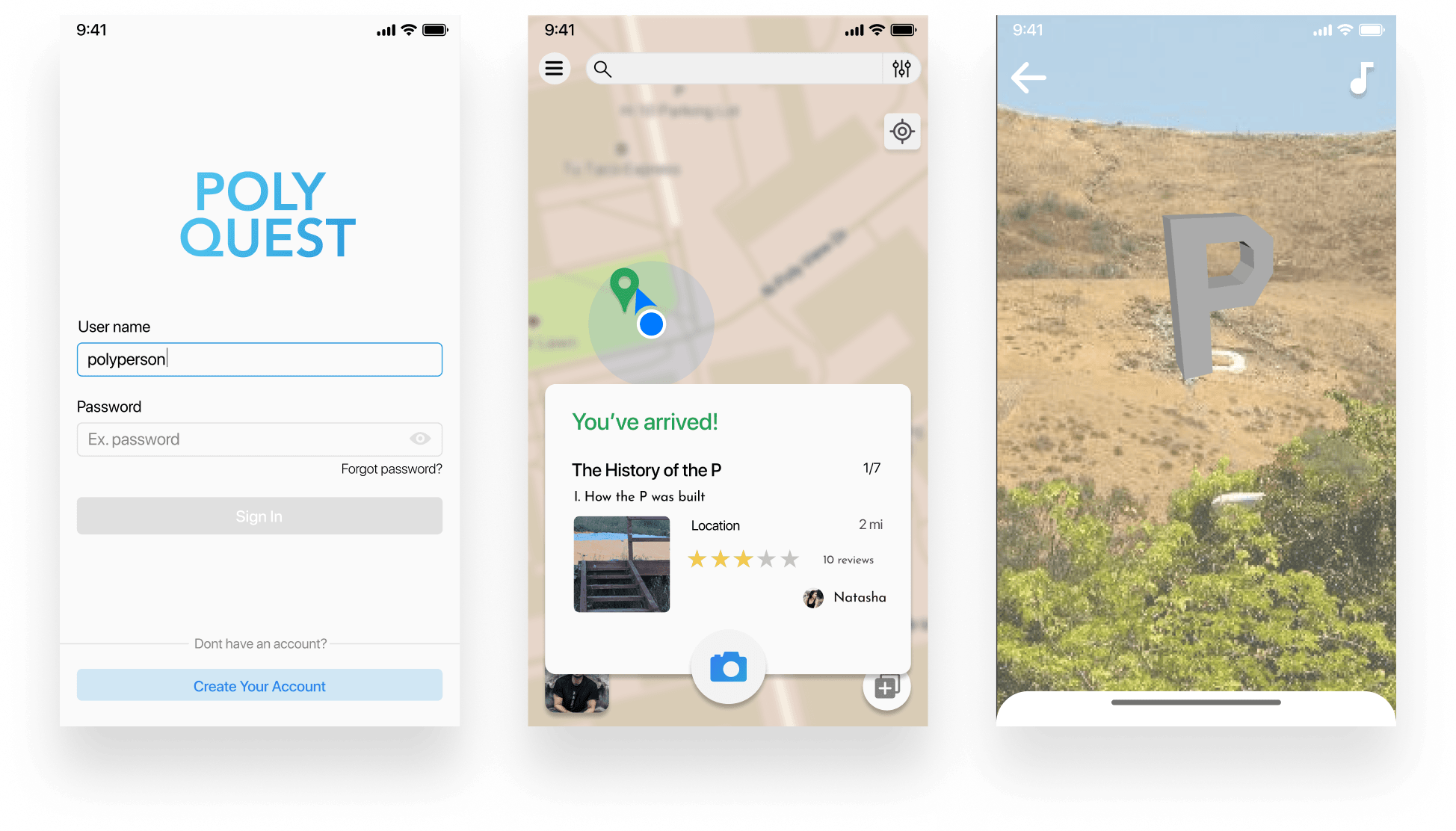
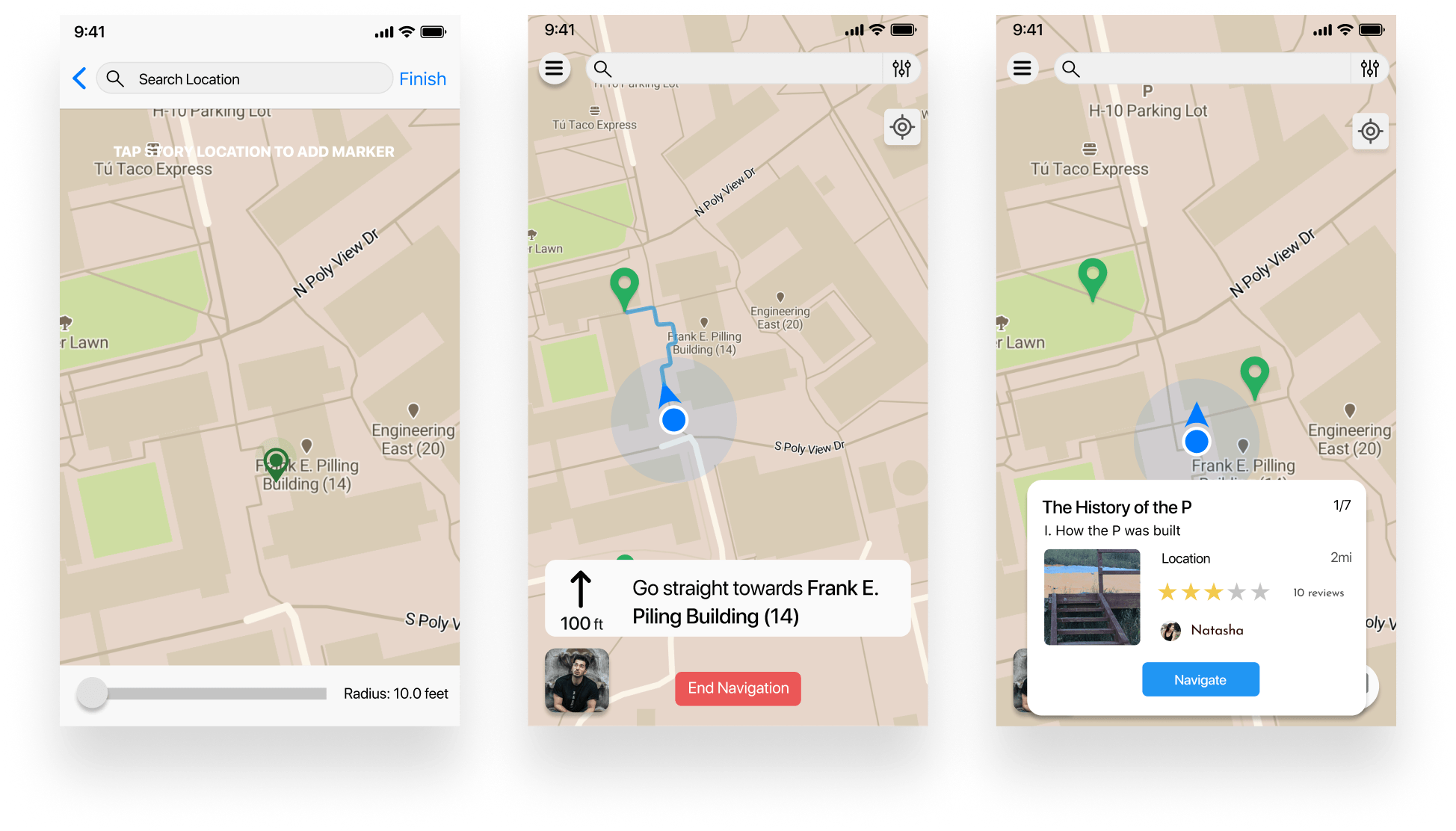
Final Design Solutions
05. Reflection
After completion of the FramerX prototype, designs were handed off to primary stakeholders. There was a noted improvement in the user interface design and interaction model of PolyXpress.
This was a huge project that I spent quite a bit of time on. It was a great experience getting to prototype the end to end flow of three versions of Xplore at different levels of fidelity. Some takeaways: